html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Removing Outer .wp-block-lazyblock-* Container Div Element From Block · Issue #183 · nk-crew/lazy-blocks · GitHub

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

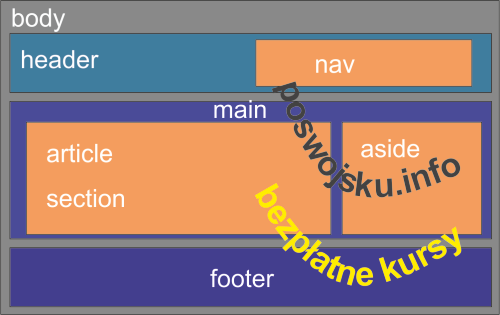
HTML5 block tags body section: header, nav, main, article, section, aside, footer, div | bezpłatne szkolenia kursy on-line porady
![Each time you move an block, layout-builder div element gets wrapped in a div [#2962868] | Drupal.org Each time you move an block, layout-builder div element gets wrapped in a div [#2962868] | Drupal.org](https://www.drupal.org/files/issues/2018-04-21/Screen%20Shot%202018-04-21%20at%2001.07.17.png)