
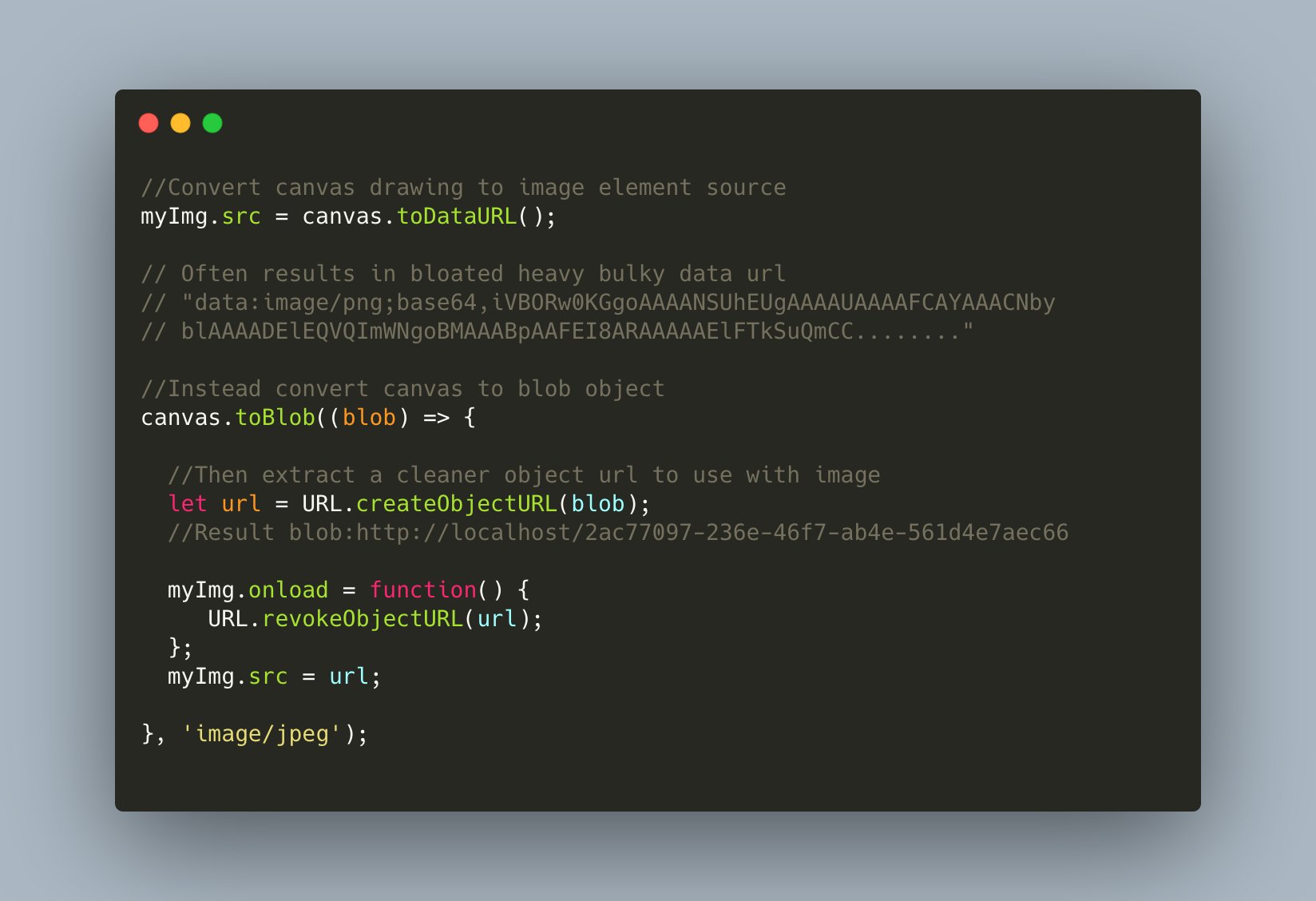
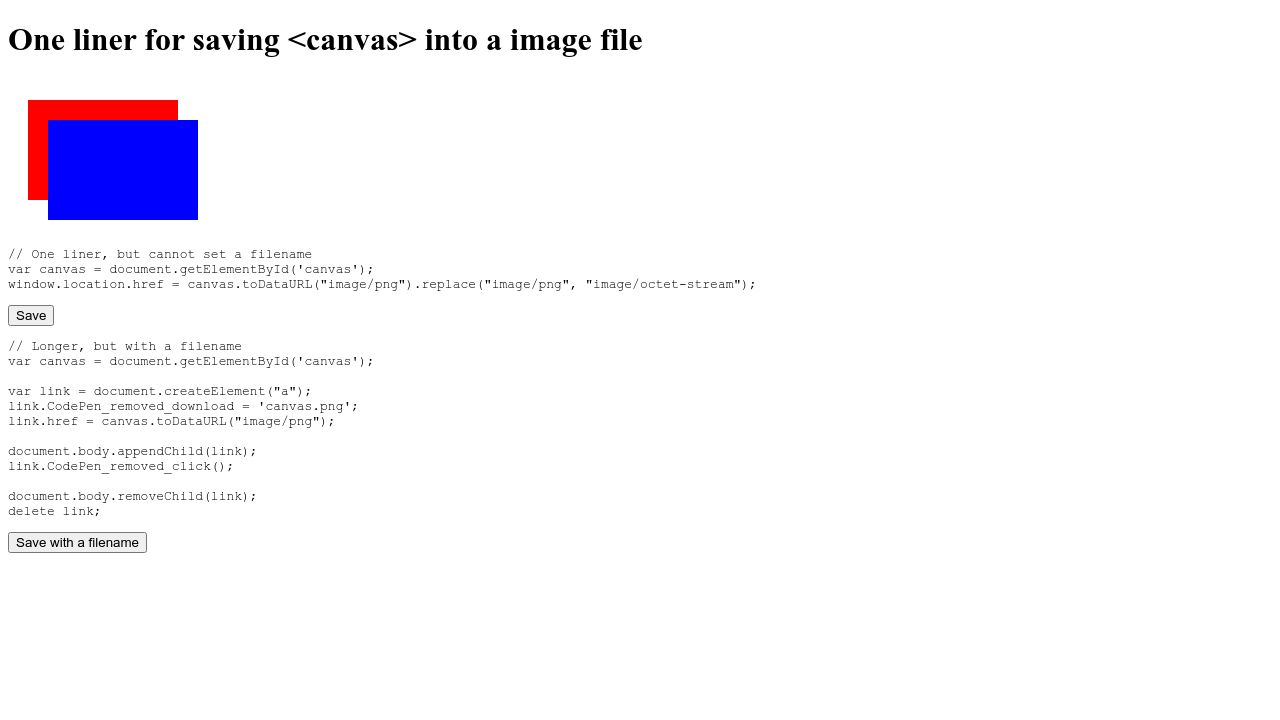
Raizensoft on Twitter: "Quick tips: To convert canvas drawing to image element, use Blob object and URL.createObjectURL() for a much cleaner and bloated free url representation than canvas.toDataURL() #javascript #frontend https://t.co/gN6fsciXCI" /

Solve the problem of using in ie11 canvas.toDataURL The problem of reporting securityerror | Develop Paper
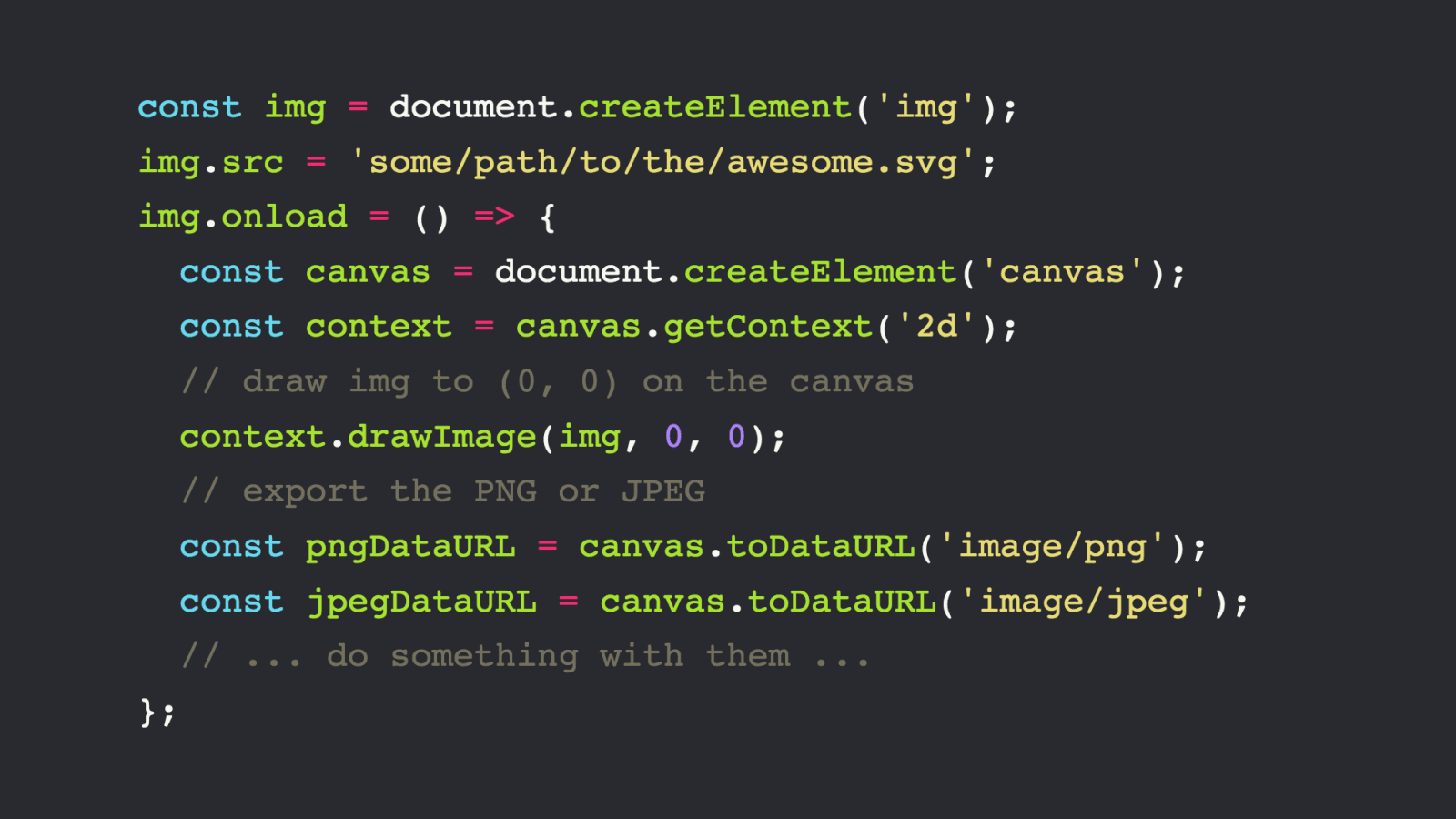
مستوطنة واسع الخيال على التوالي دافع عن كرامته لاري بلمونت كتابة خطاب canvas todataurl svg - jennifernoorbergen.com


















![HTML5] Canvasを画像に変換しサーバへ送信する HTML5] Canvasを画像に変換しサーバへ送信する](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_1.png?resize=904%2C683&ssl=1)

![HTML5] Canvasを画像としてダウンロード HTML5] Canvasを画像としてダウンロード](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2019/07/canvas_dl1_1.png?resize=383%2C400&ssl=1)

